포토샵에서 이미지를 자르는 방법은 정말 다양합니다. 사진 트리밍 & 크롭 시 많이 사용하는데요. 더 나아가서 단순히 사진을 자르는 것뿐 아니라 1:1 비율로 자르는 방법과 함께 원형, 세모, 다각형으로도 자를 수 있습니다.
특히 후자의 경우에는 디자인으로 활용할 때 많이 활용되는데요.
이번 시간에는 포토샵 이미지 자르기에서 크롭과 도형 모양 자르기를 소개해 보겠습니다.
크롭
처음으로 소개해 드리는 방법은 이미지의 크롭 혹은 트리밍할 때 사용하는 방법입니다.
가장 기본이 되는 사진 자르기 방법인데요.
자르기 도구 crop tool을 이용해서 자르는 방법입니다.

먼저 포토샵에서 사진을 불러온 후 C를 눌러서 크롭툴을 활성화시킵니다.
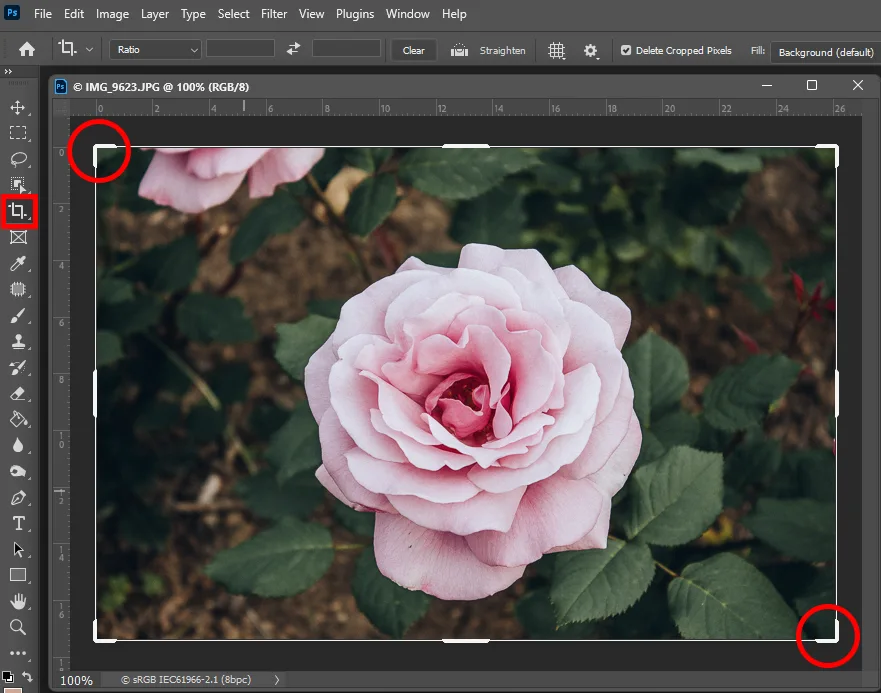
좌측 도구 모음 창에서 크롭 아이콘을 눌러 주셔도 됩니다.
그럼 위와 같이 사진 테두리에 선이 생기면서 이 선에 따라서 사진을 자를 수 있습니다.
모서리를 클릭해서 이동하면 이동한 만큼 사진이 잘리게 됩니다.

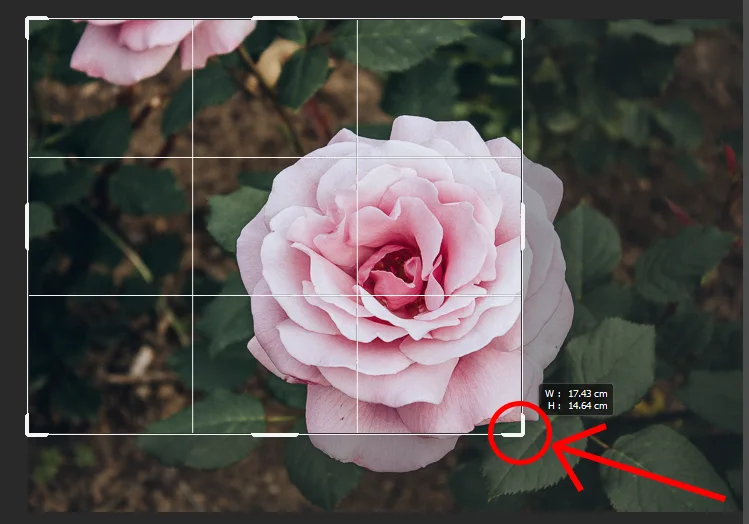
위와 같이 좌측 상단 쪽으로 드래그했더니 잘리는 부분은 어둡게, 안 잘리는 부분은 그대로 나오는 것을 볼 수 있습니다.
이미지의 자르기 방법은 이와 같이 아주 간단합니다.
자유롭게 자를 수 있는데요. 이번에는 가로와 세로 비율을 정해서 잘라 보도록 하겠습니다.
비율대로 자르기
어도비 포토샵 CC에서는 크롭 툴을 통해서 사진을 자를 때 비율을 입력하면 그 비율대로 자를 수 있는 기능을 제공합니다.
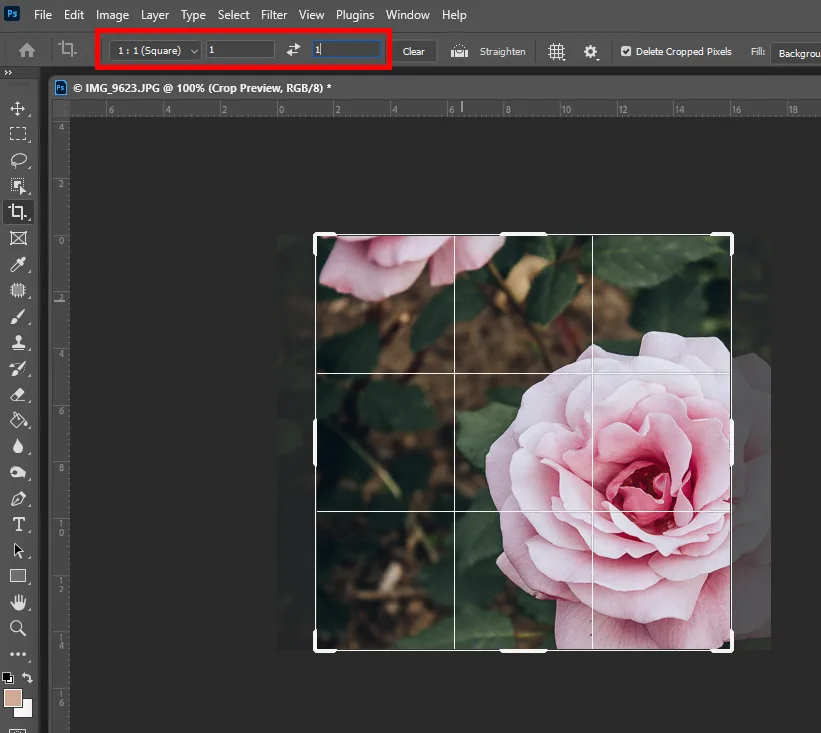
자르기 도구가 선택된 상태에서 상단에 보시면 가로 세로 비율을 입력할 수 있는데요.

저는 1:1 비율을 입력해 보았습니다.
그러면 크롭 툴의 비율이 1:1로 고정이 되면서 이 비율로만 자를 수 있게 됩니다.
마찬가지로 16:9나 다른 비율로 설정하면 해당 비율로만 자를 수 있게 틀이 고정됩니다.

1:1로 자른 후 저장해 주면 위와 같이 1:1 비율의 사진으로 저장됩니다.
인스타그램처럼 1:1 비율을 자주 사용하는 SNS에 사용할 수도 있고, 이미지 편집 시 정사각형이 필요한 경우에도 사용할 수 있습니다.
프레임 툴
이번에는 프레임 툴을 활용해 보겠습니다.
이 기능은 사진 전체를 자르는 것이라기보다는 사진의 일부분만 도려내는 느낌이랄까요.
사진 위에 프레임을 만들고 그 부분만 보이게 하는 기능입니다.

먼저 좌측에 네모 안에 X가 들어 있는 느낌의 아이콘을 눌러 줍니다.
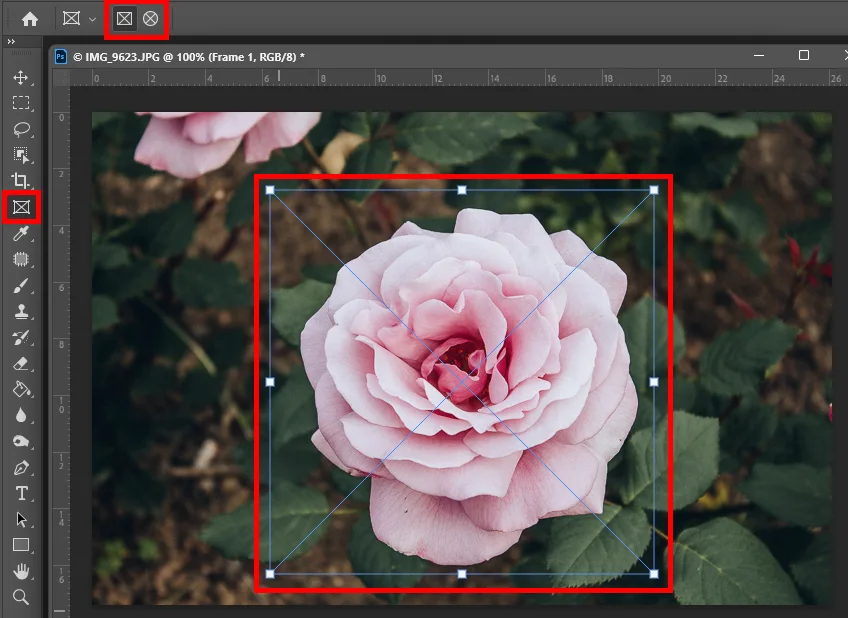
그럼 상단에 네모 X와 동그라미 X가 나오게 됩니다.
네모는 사각형 모양으로 프레임을 만드는 것이고, 동그라미 모양은 동그라미 프레임을 만드는 것입니다.
먼저 사각형으로 프레임을 만들어 보았습니다.
크기는 장미 하나가 다 들어갈 정도의 사이즈로 만들어 봤고요.

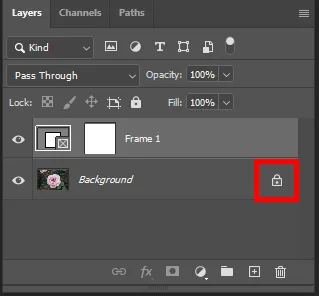
주의할 사항은 이렇게 프레임을 만들었을 때 바로 아래의 사진에 적용되는데요.
위와 같이 백그라운드 레이어로 잠겨 있게 되면 적용이 되지 않습니다.
따라서 레이어를 복사해서 하나 더 만들든가 아니면 잠금 해제를 해 주든가 둘 중 하나를 해 줘야 합니다.
저는 잠금 해제를 해 보겠습니다.

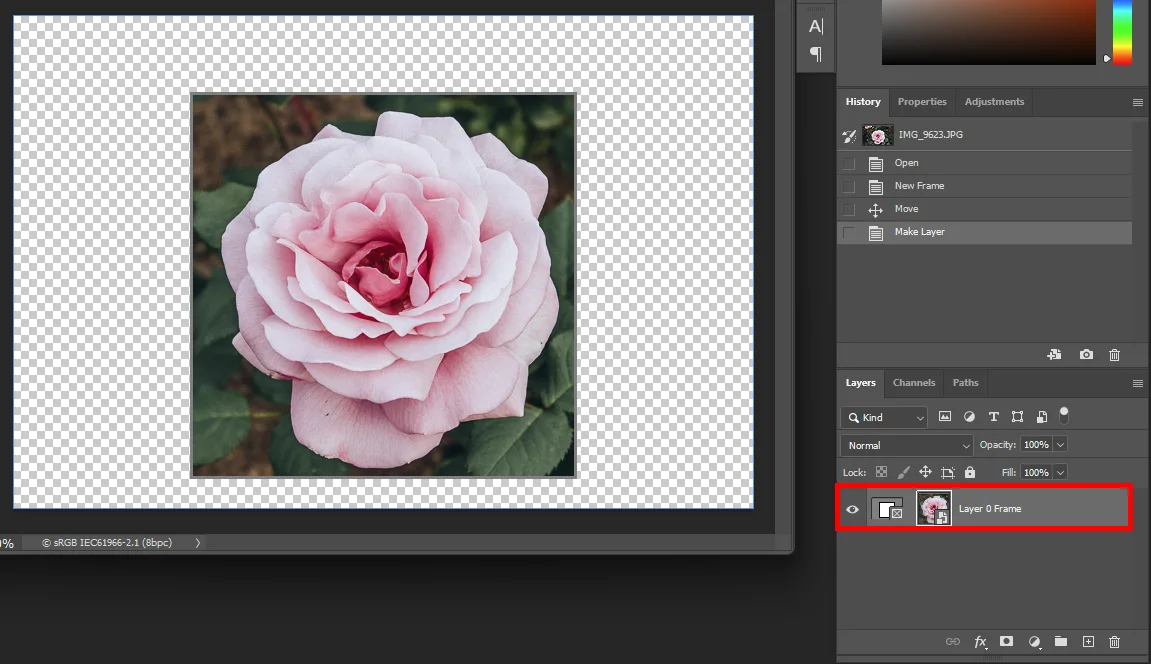
레이어 잠금 해제를 하면 바로 위와 같이 적용됩니다.
프레임을 만들고 사진의 위치를 잘 맞춰 두었다면 따로 수정할 필요는 없겠죠.
그렇지만 미세하게 틀어진 느낌이어서 위치를 수정하고 싶은 경우에는 얼마든지 수정이 가능합니다.
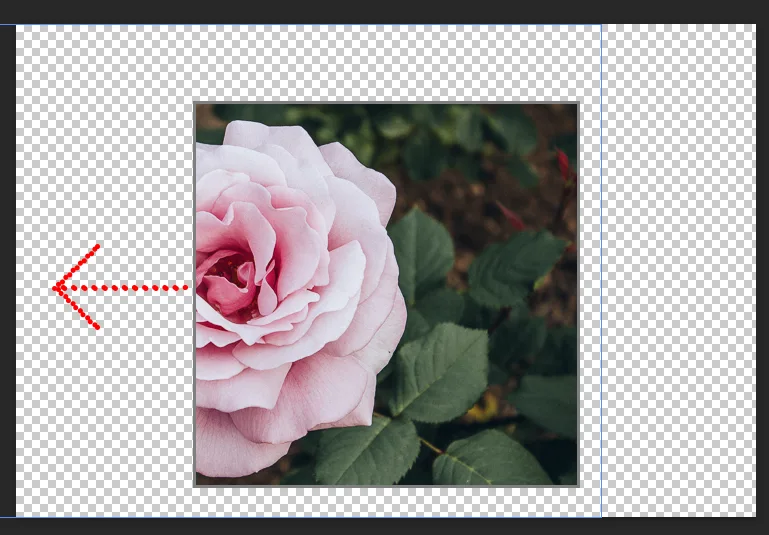
프레임은 그대로 있고, 사진만 움직여서 바꿀 수 있습니다.

프레임 안쪽에 있는 사진을 클릭 & 드래그로 얼마든지 수정이 가능하기 때문에 꼭 처음부터 프레임 안에 딱 맞출 필요는 없습니다.

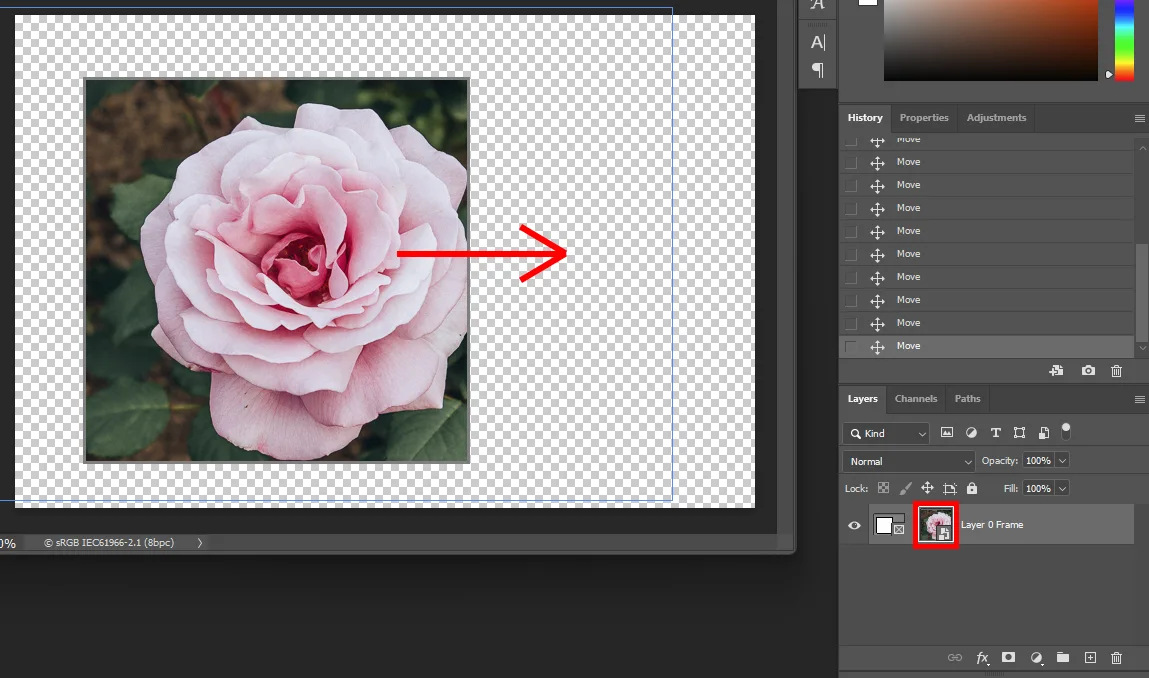
반면에 사진 위에서 프레임을 이동시킬 수도 있는데요.
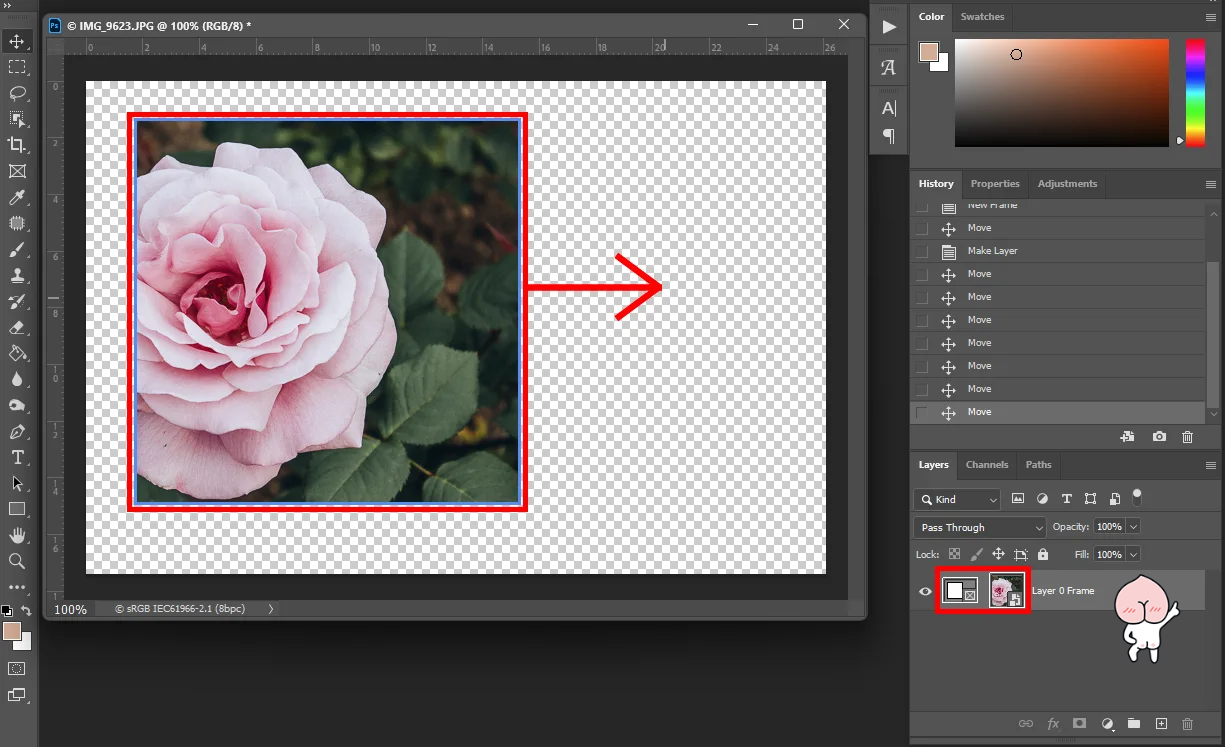
V를 눌러서 이동 도구가 선택된 상태에서 오른쪽에 있는 레이어 창에서 해당 레이어의 우측 빈 부분을 누르게 되면 빨간색으로 표시한 프레임 관련 두 가지 화면이 전부 선택이 됩니다(테두리에 흰색 불이 들어옴).
그 상태에서는 프레임의 이동이 가능합니다.

다시 프레임 안에 있는 사진만 움직여서 수정하고 싶을 때는 빨간색으로 표시한 프레임 레이어 축소판 나타내기 부분을 클릭한 후 사진을 다시 움직이시면 됩니다.
클리핑 마스크
이번에는 클리핑 마스크 기능을 사용해 보겠습니다.
이 기능을 소개하자면 도형 부분과 사진이 겹치는 부분만 살리는 기능입니다.
따라서 도형을 만들고 그 만든 부분과 사진을 겹쳐서 겹친 부분만 남기고 나머지는 잘라내는 기능인데요.
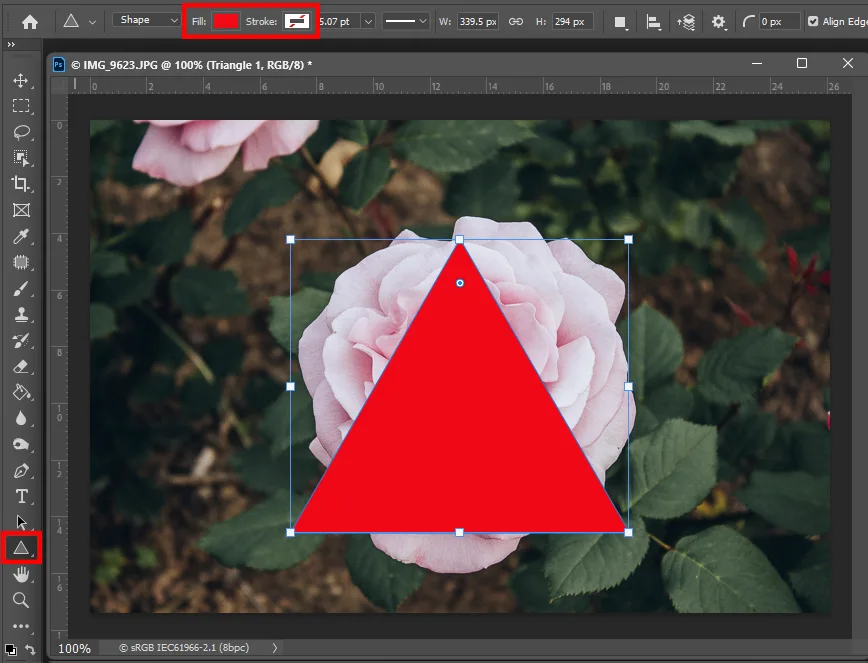
여기서 중요한 점은 도형의 테두리는 없애고, 내부는 칠해 줘야 한다는 점입니다.

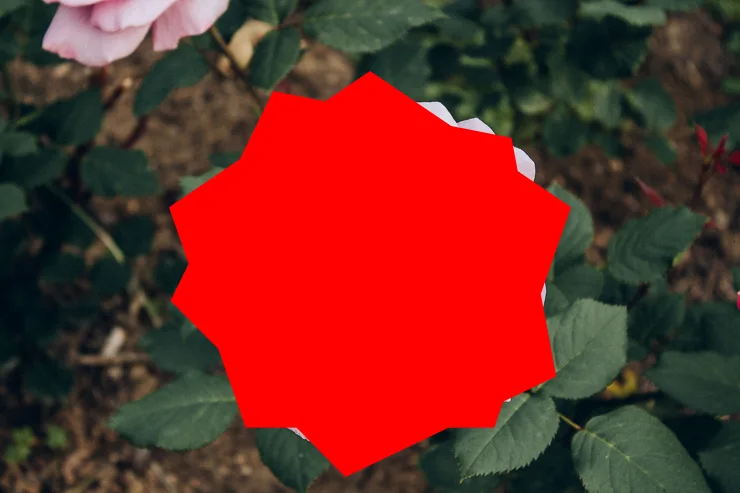
위와 같이 도형의 모양을 선택하고 그려 주는데 fill에서 채울 색상은 아무 색이나 상관없고, 스트로크(획)는 없음으로 선택해 줍니다.
그럼 위와 같이 그릴 수 있는데요.


만약에 내부에는 색상을 채우지 않고 외곽선만 남아 있을 경우에는 외곽선 부분만 사진이 남겨지게 되고 나머지 부분은 전부 삭제됩니다.
특히 글자 색 대신 사진으로 채우기 원할 경우에는 위와 같이 결과물이 나오게 되겠죠.
원래대로 돌아와서 세모 형태로 사진을 자르기 위해서는 레이어에서 다음과 같이 진행해 줘야 합니다.

먼저 이번에는 사진 레이어를 복사하고 백그라운드 레이어는 눈 모양 단추를 눌러서 꺼 줍니다.
그리고 복사한 레이어는 도형 레이어 위로 가도록 위치를 바꿔 줍니다.
그럼 제일 위가 사진 레이어, 그 밑이 도형 레이어가 됩니다.
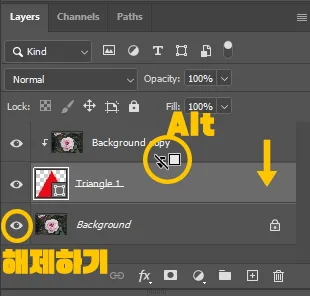
이제 두 레이어의 경계선에 마우스를 올려 놓고 Alt 키를 눌러 주면 마우스 포인터가 위와 같이 변하게 됩니다.
클릭해 줍니다.

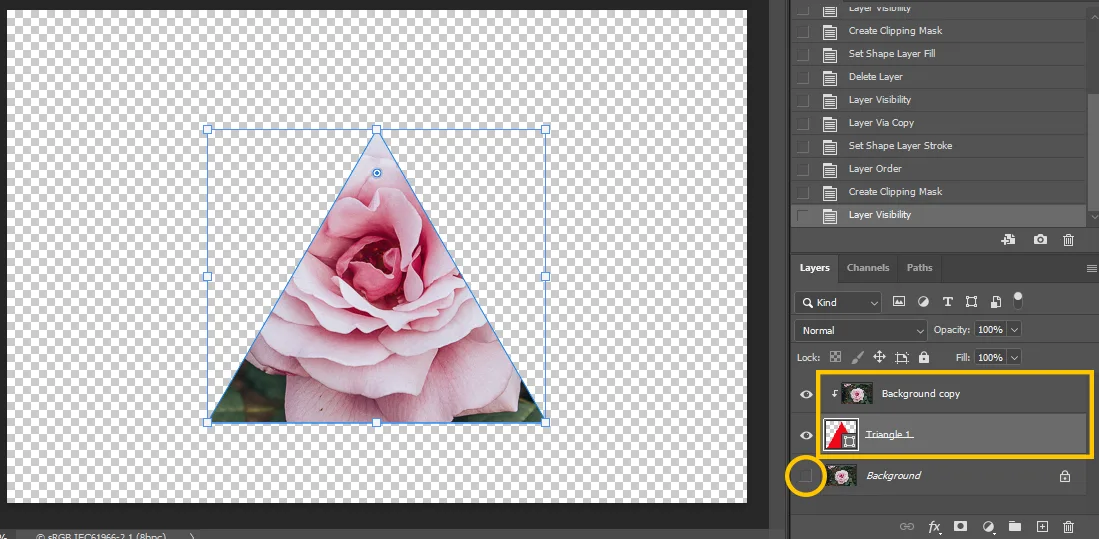
클릭하게 되면 레이어의 모습은 위의 모습과 같이 변하게 됩니다.
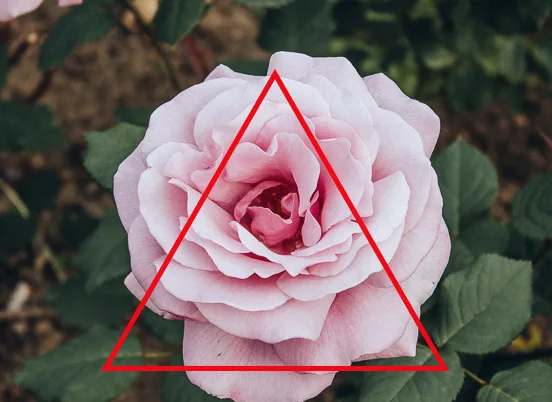
사진은 세모 안에만 나오게 바뀌었고요.
앞에서도 설명해 드렸지만 백그라운드 레이어는 안 보이도록 해제해 주었습니다.

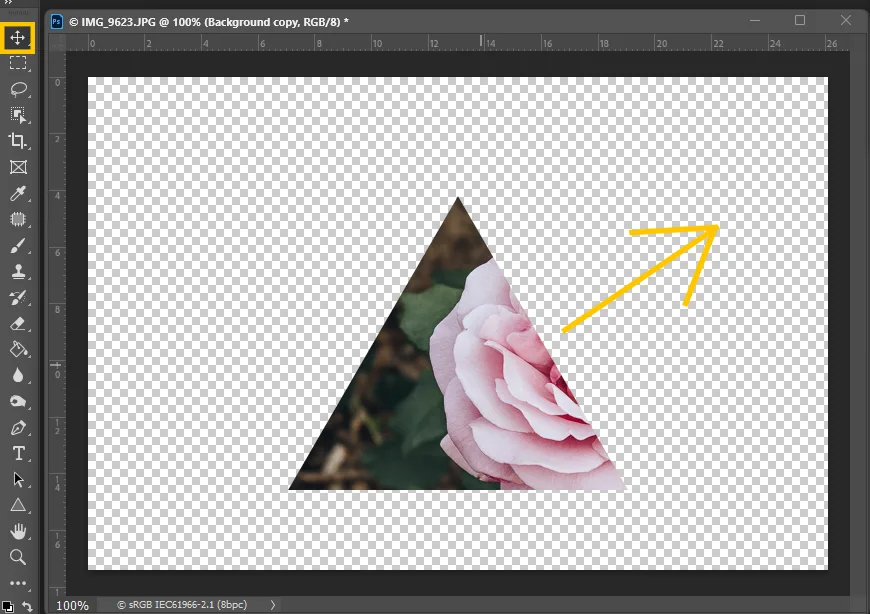
마찬가지로 이 세모도 어디로든 움직일 수 있습니다. 단축키 V를 눌러서 이동시켜 주시면 됩니다.

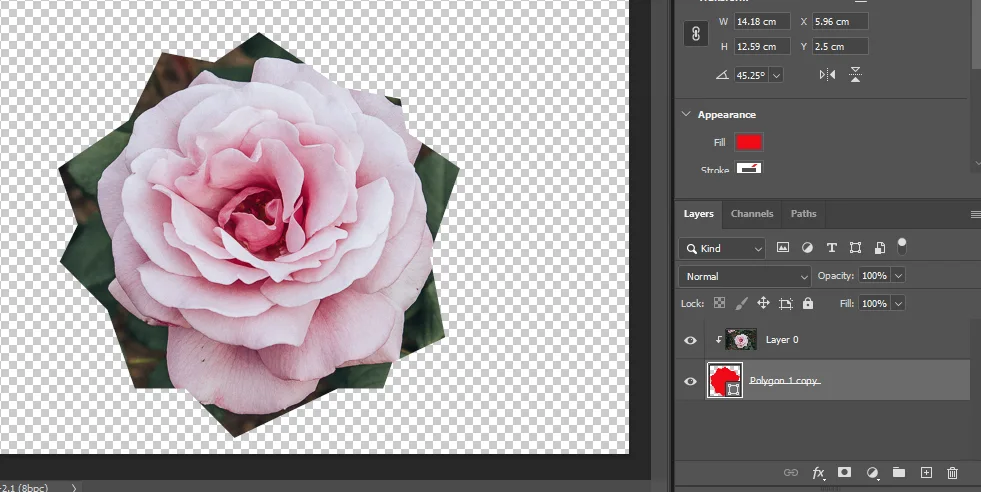
이번에는 다각형을 만들어 보았습니다.
5각형 2개를 포개서 약간 비튼 후 합쳤는데요.
이런 모양 안에 사진을 넣을 수 있을까요?

방법은 위에서 했던 대로 레이어의 위치를 바꾸고, 두 레이어의 경계선에서 Alt를 누르고 클릭해 주면 됩니다.
요상한 도형대로 장미 이미지가 잘리게 되었죠?

이대로 최종 저장하면 위와 같이 나오게 됩니다.
이번 시간에는 어도비 포토샵 CC 2024를 활용해서 이미지 자르기 3가지 방법에 대해서 소개해 보았습니다.
이외에도 방법이 존재할 수 있지만 제가 소개해 드리는 것은 이 3가지입니다.
도움이 되셨기를 바라면서 여기서 마무리할게요!
함께 봐야 좋은 팁들
포토샵 레이어 합치기 단축키 및 이름 변경 그룹화까지 한 번에
'사진 강좌 > 포토샵' 카테고리의 다른 글
| 포토샵 언어 변경 포토샵 말고 여기에서 하면 돼요(한글을 영어로) (0) | 2024.07.18 |
|---|---|
| 포토샵 그림자 만들기 3가지 방법 공유해 봐요 (0) | 2024.07.17 |
| 포토샵 배경색 바꾸기 AI로 편하게 해 봐요 (0) | 2024.07.15 |
| 포토샵 ai 사용법 이것만 기억하면 간단해요 (0) | 2024.07.13 |
| 포토샵 픽셀유동화 리퀴파이로 얼굴 보정 쉽게 하는 법 (0) | 2024.07.12 |




댓글